Organizing Content in Flash
One of the most critical aspects of effectively designing a Flash movie is planning and organizing the content in the movie. Each Flash movie can consist of hundreds of graphics, movie clips, components, and other elements, each of which may need to be referred to when writing scripts to control the Timeline.
Flash makes it easy to keep this content organized through the use of a document library, which can be shared among different Flash documents. Library assets can be reused over and over again, and can be updated so that Flash automatically updates all the instances of the object in the movie. This reusability is an important feature that significantly reduces the amount of time you spend developing.
To open the library for the active document, select Library from the Window menu.

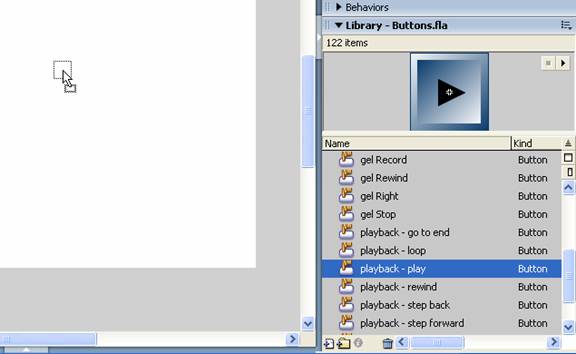
You can open libraries for several documents at a time by opening the document containing the library you want to use and then displaying the library. With several libraries open, you can drag and drop library objects from one to another. You can also drag a library item from one document directly onto the Stage of another document. In addition, Flash includes some sample libraries that contain buttons, graphics and sounds. To open one of these, open the Window menu, select Other Panels, and then Common Libraries. The sample libraries and any permanent libraries you save appear in the Common Libraries submenu.
To add an item from the library to the Stage, just drag it over:

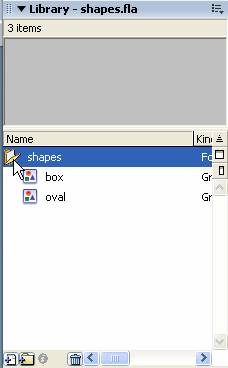
You can organize the symbols in your library by creating folders to group them:
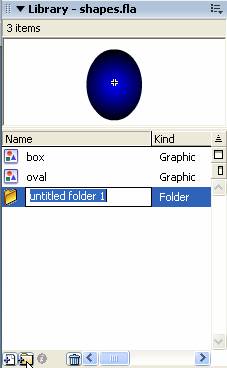
- At the bottom of the Library panel, click the Create New Folder
 button.
button. - In the new folder, type a name and press Enter.

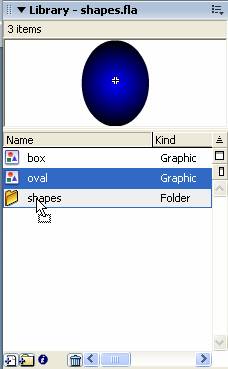
- Drag the symbols into the folder:

Double-click any folder to open it and reveal the symbols inside:

To delete a symbol, select it and click the Delete ![]() button at the bottom of the Library panel.
button at the bottom of the Library panel.
To create a permanent shared library, save the Flash document containing the library you want to share to the Libraries folder in the Flash application folder.
Reusing Graphics as Symbols
When you add an object on the Stage like a graphic or a button to the library, Flash converts it to a symbol. You then place instances of the symbol on the Stage when you need them. Each symbol is a separate instance, and instances of button and movie clip symbols can be named, allowing you to refer to them in your scripts. In addition, whenever you modify a symbol, Flash updates all the instances of the symbol on the Stage.
To add an item on the Stage to the library:
- Select the object and drag it from the Stage onto the Library panel:

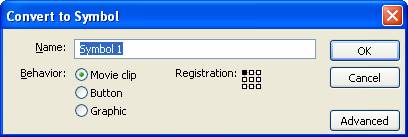
This opens the Convert to Symbol dialog.

- In the Convert to Symbol dialog, give the symbol a name and tell Flash whether it’s a movie clip, a button, or a graphic. Each of these is edited somewhat differently when you modify the symbol. For example, button symbols have up, down and over states that you can define.
- Click OK.
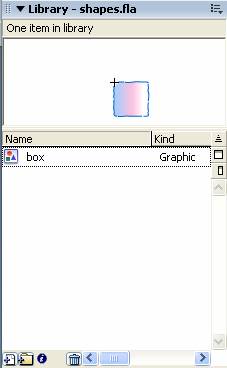
The symbol appears in the library:

When you select the symbol in the library, a thumbnail preview appears in the window at the top of the panel.
To place an instance of the symbol on the Stage, select the layer and frame where you want it to appear, and then drag it from the library onto the Stage.
To create a new symbol:
- At the bottom of the Library panel, click the Create New Symbol
 button.
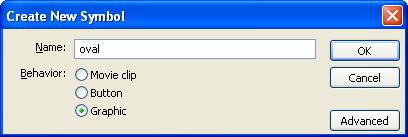
button. - In the Create New Symbol dialog, enter a name for the symbol and select the behavior. The behavior refers to the type of symbol—whether you’re creating a button, a movie clip or a simple graphic.

- Click OK.
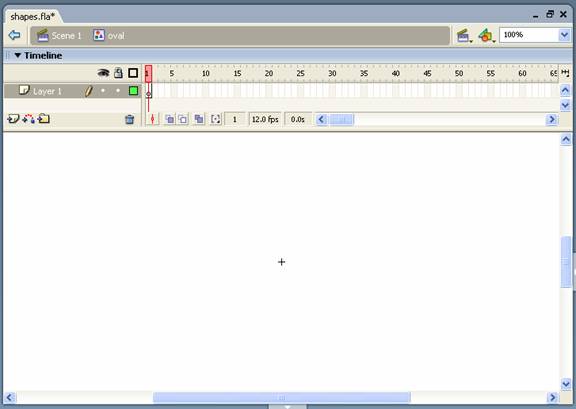
- On the Stage, Flash opens a blank area where you create the symbol. Over the Timeline, you’ll see the symbol’s name. This tells you that you’re currently in editing mode for the symbol.

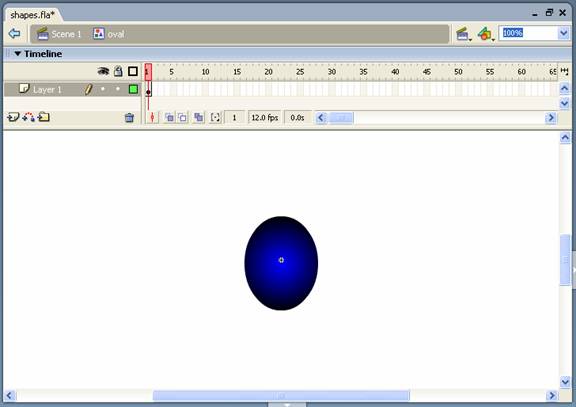
Create the symbol on the Stage:

- Click the scene link over the Timeline to exit Edit mode.

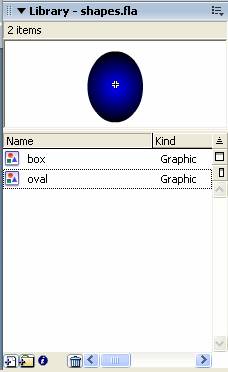
The symbol appears in the library:

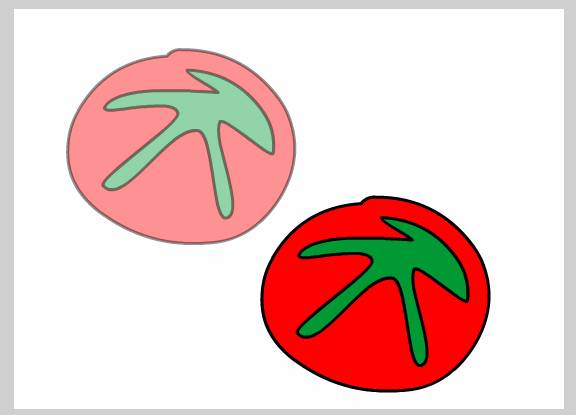
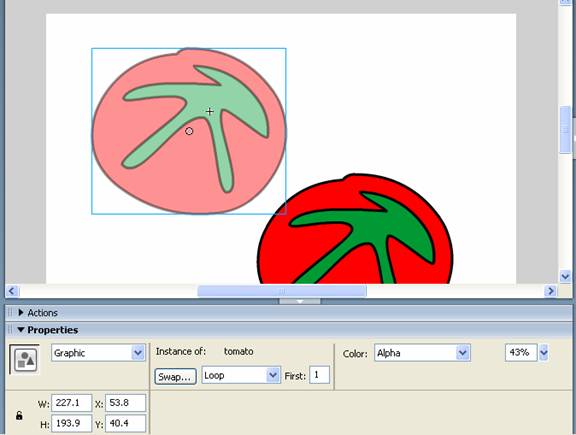
Each instance of a symbol that appears on the Stage can have different properties. For example, one instance might be opaque and another semi-transparent:

To set the properties for a symbol instance, select it on the Stage and define the properties in the Property Inspector:

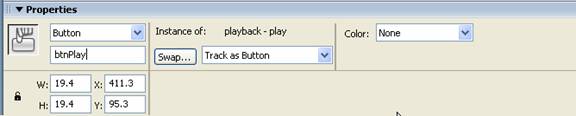
You also use the Property Inspector to name instances of buttons and movie clips:

Macromedia Flash MX 2004 Section 2: Creating Graphics in Flash
In this section, you learned about:
- Creating graphics in Flash
- Importing graphics
- Using color effectively
- Creating a color swatch
- Layering Flash elements
- Masking content
- Organizing content in Flash
- Reusing graphics as symbols

