The Request Object
The Request object is used to send information from the client to the server.
| Request Object: Methods | |
| Request.BinaryRead | Retrieves binary data sent to the server as part of a POST. |
| Request Object: Properties | |
| Request.TotalBytes | Determines the number of bytes sent in a request. |
| Request Object: Collections | |
| Request.ClientCertificate | Retrieves client certificate information. |
| Request.Cookies | Retrieves information stored in a cookie on the client computer. |
| Request.Form | Retrieves data posted by a form. |
| Request.QueryString | Retrieves the values of variables passed by another page. |
| Request.ServerVariables | Retrieves the values of variables stored on the server. |
Working with Query Strings
Query strings let you pass data from one ASP page to another. The data is stored in a variable, which is appended to the URL of the page receiving the data. Query strings can be used for a variety of purposes, among them customizing pages for a particular user. The Request.QueryString statement is included in the page receiving the data. ReceiveData.asp
:
| <% If Request.QueryString(“UserName”)=”” Then Response.Write(“Welcome, Guest!”) Else Response.Write(“Welcome, ” & Request.QueryString(“UserName”) & “!”) End If %> |
To test the page, you can enter the query string directly into the address bar of your browser. To do so, type the name of the site, then a question mark (?), then the name and value of the variable (variable=value). For ReceiveData.asp, saved in the LearnAsp folder, type: http://localhost/LearnASP/ReceiveData.asp?UserName=Bob Your browser should display the following:  Note, however, that the contents of the query string are displayed in the browser, so it isn’t an appropriate method for passing sensitive data. To pass the values of multiple variables, simply append the query string with an ampersand (&): http://localhost/LearnASP/ReceiveData.asp?UserName=Bob&Country=USA Note: You may have to replace a space in a value with %20. Newer browsers may automatically replace the spaces, but others will simply truncate the query string.
Note, however, that the contents of the query string are displayed in the browser, so it isn’t an appropriate method for passing sensitive data. To pass the values of multiple variables, simply append the query string with an ampersand (&): http://localhost/LearnASP/ReceiveData.asp?UserName=Bob&Country=USA Note: You may have to replace a space in a value with %20. Newer browsers may automatically replace the spaces, but others will simply truncate the query string.
Working with Forms: The GET Method
The Request.Form statement lets you access information collected in a form. You can use one of two methods to pass this information to an ASP page: GET and POST. GET creates a query string, appending the data to the URL of the receiving page. Below, a page called SendData.asp contains a form with a text box and a submit button. The submit button sends the data to a page called ReceiveData.asp. SendData.asp
:
The ReceiveData.asp page uses the Request.QueryString statement to display the contents of the text box (“txtData”). ReceiveData.asp:
| You submitted the following information: <%=Request.QueryString(“txtData”)%> |
Save both pages in the LearnASP folder, and then open the SendData.asp page in your browser. Type any text in the text box:  When you click the Submit button, the ReceiveData.asp page opens, displaying the text you entered:
When you click the Submit button, the ReceiveData.asp page opens, displaying the text you entered: 
Working with Forms: The POST Method
More often, the POST method is used with the Request.Form statement, as shown in the example pages below. SendData.asp:
ReceiveData.asp:
| <%=Request.Form(“txtFirstName”)%> <%=Request.Form(“txtLastName”)%> E-mail address: <%=Request.Form(“txtEmail”)%> Suggestions: <%=Request.Form(“txtSug”)%> |
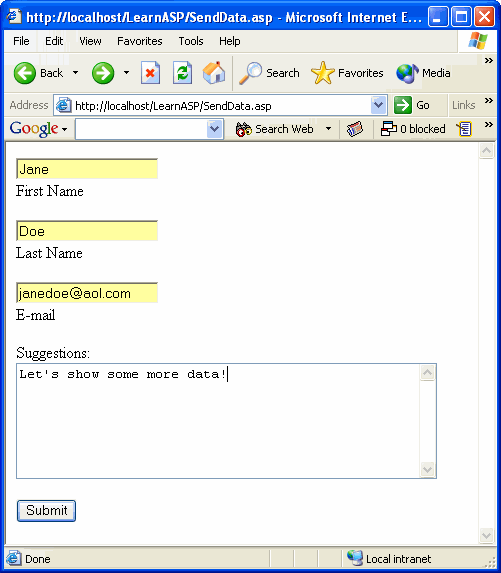
With these two files saved in the LearnAsp folder, open SendData.asp in your browser and complete the form:  When you click the Submit button, the ReceiveData.asp page should display the information you submitted:
When you click the Submit button, the ReceiveData.asp page should display the information you submitted: